#44 Bug Bounty. Cross Site Web Socket Hijacking (CSWSH).
Здравствуйте, дорогие друзья.
Введение
Я довольно редко сталкиваюсь с приложением, использующим веб-сокеты, но когда нахожу, то почти всегда есть перехват веб-сокетов между сайтами (CSWSH). Настройка полнодуплексного канала связи позволяет использовать как чтение, так и отправку данных. Эту уязвимость можно использовать для выполнения XSS, SQL-инъекций, RCE и т.д.
Веб-сокеты
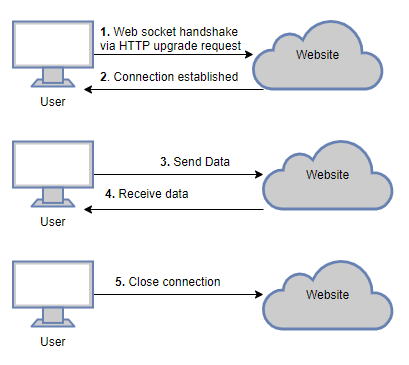
WebSocket — это протокол компьютерной связи, обеспечивающий полнодуплексный канал связи по одному TCP-соединению. Полный дуплекс означает, что мы можем как читать, так и писать в соединение. Приложения, использующие веб-сокеты, обычно нуждаются в живом механизме двусторонней связи. Например, чат приложение может использовать веб-сокеты для отправки сообщений туда и обратно.

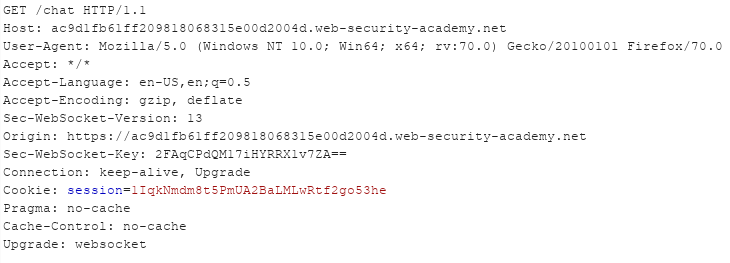
Как показано выше, соединение начинается с рукопожатия веб-сокета. и HTTP-запроса на обновление. Такой подход используется для установки связи веб-сокета. Пример рукопожатия веб-сокета показан ниже:

После того, как рукопожатие установлено, Вы можете начать отправлять и получать сообщения из приложения.
CSWSH
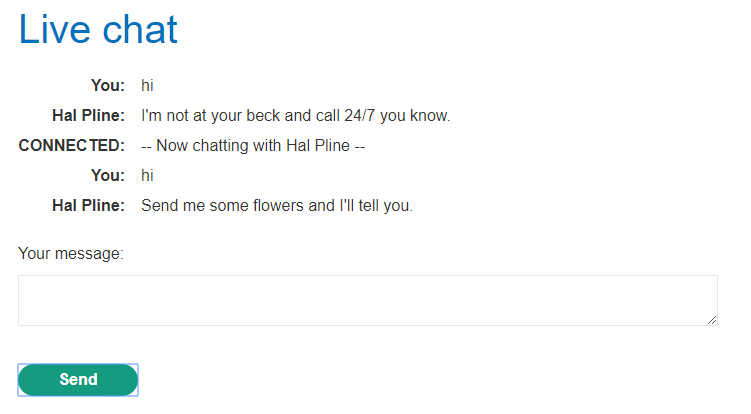
Перехват веб-сокетов между сайтами (CSWSH) похож на CSRF, поскольку мы используем целевые файлы cookie для выполнения запросов. Кроме того, как и CSRF, цель должна была бы посетить нашу вредоносную страницу, войдя на целевой сайт, чтобы это сработало. Основное отличие заключается в том, что вместо отправки POST-запроса мы инициируем связь с веб-сокетом. После того, как соединение WebSocket установлено, мы можем делать все, что угодно. Предположим, у нас есть веб-приложение с функцией живого чата, которая использует веб-сокет для связи.

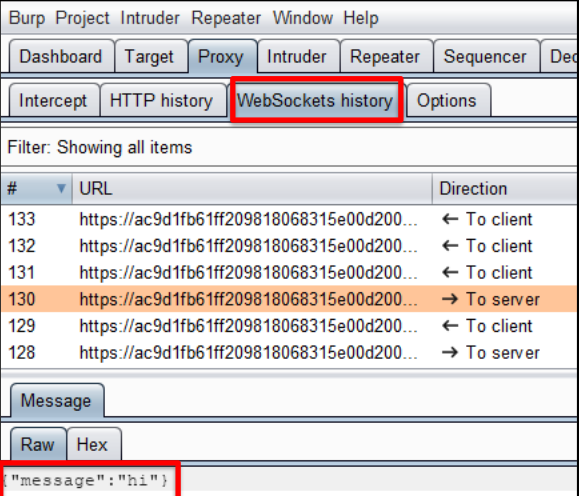
Первое, что Вы хотите сделать, это изучить трафик в burp. Только большинство людей знает, как использовать burp для тестирования HTTP-трафика, но он также может обрабатывать трафик веб-сокетов, как показано ниже:

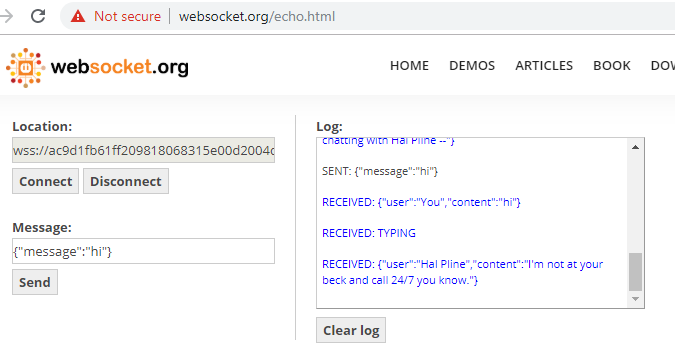
Следующий шаг — создать POC, чтобы посмотреть, сможем ли мы захватить WebSocket пользователя. Мы можем использовать следующий веб-сайт для проверки уязвимости:
● http://websocket.org/echo.html
Чтобы проверить CSWSH, Вам нужно войти в целевое приложение, как если бы Вы были законным пользователем. Затем Вы открываете вторую вкладку в том же браузере и пытаетесь создать подключение через веб-сокет. В этом примере я буду подключаться к живому чату. Если конечная точка уязвима, мы сможем создать веб-сокет соединение с использованием файлов cookie пользователя.

Как Вы можете видеть на изображении выше, я смог инициировать веб-сокет соединение с использованием файлов cookie пользователей. Именно это делает ее таким похожим на CSRF. А реальная атака потребовала бы от пользователя посещения вредоносного сайта, при входе в систему уязвимого приложения. Затем вредоносный сайт может использовать файлы cookie пользователей для установки соединения через веб-сокет и отправлять сообщения от имени пользователя. Сайт также содержит код POC, если Вам нужно внести какие-либо изменения. Всегда рекомендуется отправлять POC-код при отправке для вознаграждения.
<!DOCTYPE html>
<meta charset=»utf-8″ />
<title>WebSocket Test</title>
<script language=»JavaScript» type=»text/JavaScript»>
var wsUri = «wss://echo.websocket.org/»;
var output;
function init()
{
output = document.getElementById(«output»);
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen(«CONNECTED»);
doSend(«WebSocket rocks»);
}
function onClose(evt)
{
writeToScreen(«DISCONNECTED»);
}
function onMessage(evt)
{
writeToScreen(‘<span style=»color: blue;»>RESPONSE: ‘ + evt.data+'</span>’);
websocket.close();
}
function onError(evt)
{
writeToScreen(‘<span style=»color: red;»>ERROR:</span> ‘ + evt.data);
}
function doSend(message)
{
writeToScreen(«SENT: » + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement(«p»);
pre.style.wordWrap = «break-word»;
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener(«load», init, false);
</script>
<h2>WebSocket Test</h2>
<div id=»output»></div>
Я лично использовал эту уязвимость для взлома нескольких приложений. Один из экземпляров позволил мне полностью взять на себя управление машинами пользователей в качестве веб-сайта. Соединение сокета использовалось для отправки команд оболочки на удаленный сервер. Это позволило мне добиться удаленного выполнения кода (RCE).
Вывод
Вы не будете часто сталкиваться с приложениями, использующими веб-сокеты. Большинство разработчиков и охотников за ошибками даже не знают, что это за уязвимость. Как и CSRF, это атака на пользователей, и может использоваться для установления соединения через веб-сокет при маскировке как жертва.
Резюмирую
В этом разделе рассмотрено лишь небольшое количество уязвимостей типа OWASP. Вероятно, самая популярная обнаруженная уязвимость — XSS. Кажется, что любое приложение содержит XSS, и выплата за уязвимость может быть где-нибудь от $ 50 до $ 1000, в зависимости от критичности и компании. Еще одна распространенная уязвимость — SQL-инъекция. CSRF — еще одна уязвимость, которую я кажется, нахожу все время. В большинстве случаев я нахожу ее в письме об изменении функциональности веб-сайта, которая позволяет мне изменить адрес электронной почты пользователя. Оттуда Вы можете сбросить пароль, чтобы получить доступ к учетной записи. SSRF кажется менее известная уязвимость, но я все еще нахожу ее довольно часто.
На этом все. Всем хорошего дня!
#1 Bug Bounty. Подготовка к Bug Bounty. Введение.
#2 Bug Bounty. Организация. Введение.
#3 Bug Bounty. Заметки. Введение.
#4 Bug Bounty. Подготовка к охоте. База знаний.
#6 Bug Bounty 101. Выбор платформы.
#7 Bug Bounty. Выбор правильной цели.
#8 Bug Bounty. Методология — рабочие процессы.
#9 Bug Bounty. Рабочий процесс GitHub.
#10 Bug Bounty. Гугл Дорки Рабочий процесс.
#11 Bug Bounty. Эксплойты — Рабочий процесс.
#12 Bug Bounty. CMS — Рабочий процесс.
#13 Bug Bounty. Брутфорс — Рабочий процесс.
#14 Bug Bounty. Раздел 2. Разведка.
#15 Bug Bounty. Reverse Whois.
#17 Bug Bounty. Разведка — Фаза 2. Словарь.
#18 Bug Bounty. Перечисление поддоменов.
#19 Bug Bounty. Поисковый движок.
#20 Bug Bounty. Перестановка поддоменов.
#21 Bug Bounty. Разрешения DNS.
#22 Bug Bounty. Wayback Machine crawl data.
#23 Bug Bounty. Проверка файлов JavaScript.
#25 Bug Bounty. Часть 8: Фаза fingerprint.
#26 Bug Bounty. Censys. Nmap. Masscan.
#27 Bug Bounty. Веб-приложение.
#28 Bug Bounty. Этап эксплуатации.
#30 Bug Bounty. Неправильно настроенные сегменты облачного хранилища.
#31 Bug Bounty. Облачное хранилище Google.
#32 Bug Bounty. Elastic Search DB.
#34 Bug Bounty. Kubernetes API.
#36 Bug Bounty. Эксплуатация CMS. WordPress.
#37 Bug Bounty. Joomla. Drupal. Adobe AEM.
#38 Bug Bounty. Эксплуатация OWASP. XML External Entity (XXE).
#39 Bug Bounty. Межсайтовый скриптинг (XSS).
#40 Bug Bounty. Server Side Request Forgery (SSRF).
#41 Bug Bounty. Cross Site Request Forgery (CSRF).
