#7 Исследование уязвимости DOM Based XSS.
Можем перейти к последнему типу уязвимости XSS, а именно DOM Based XSS. Он очень похож, на рассмотренные нами ранее два типа уязвимостей: XSS Reflected и XSS Stored, за тем отличием, что все происходит со стороны DOM (в самом браузере). Код, при этой уязвимости, не отсылается серверу из браузера, в качестве HTTP-запроса (обычный механизм). Логически, можем сделать вывод, что сервер не обрабатывает этот запрос, не ведет логирование. Плюс ко всему, в случае, если на сервере существует какая-либо защита, то мы можем обойти ее (описал ранее).
Тонкость уязвимости DOM Based XSS в том, что Вы не увидите то, как Ваш код становится частью исходного кода страницы.
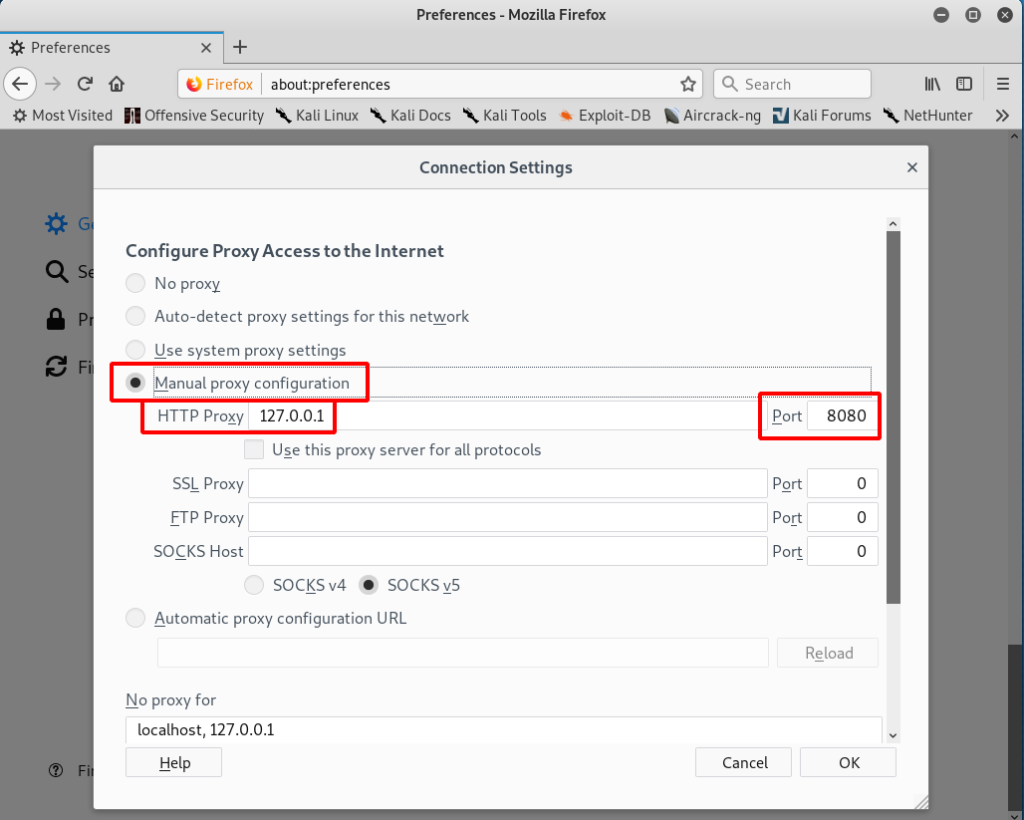
Когда я готовил материалы по данному вопросу, в сети довольно-таки много примеров были связаны с одним веб-сайтом, которые наглядно показывают эту уязвимость, и я решил включить этот ресурс в описание. Для дальнейшей работы мне понадобится операционная система Kali Linux, браузер Mozilla и Burp Suite. Для начала нужно сконнектить Burp с браузером, чтобы перехватывать трафик. В браузере нужно открыть бургер в верхнем правом углу, далее «Preferences», «General», «Network Proxy», «Settings»:

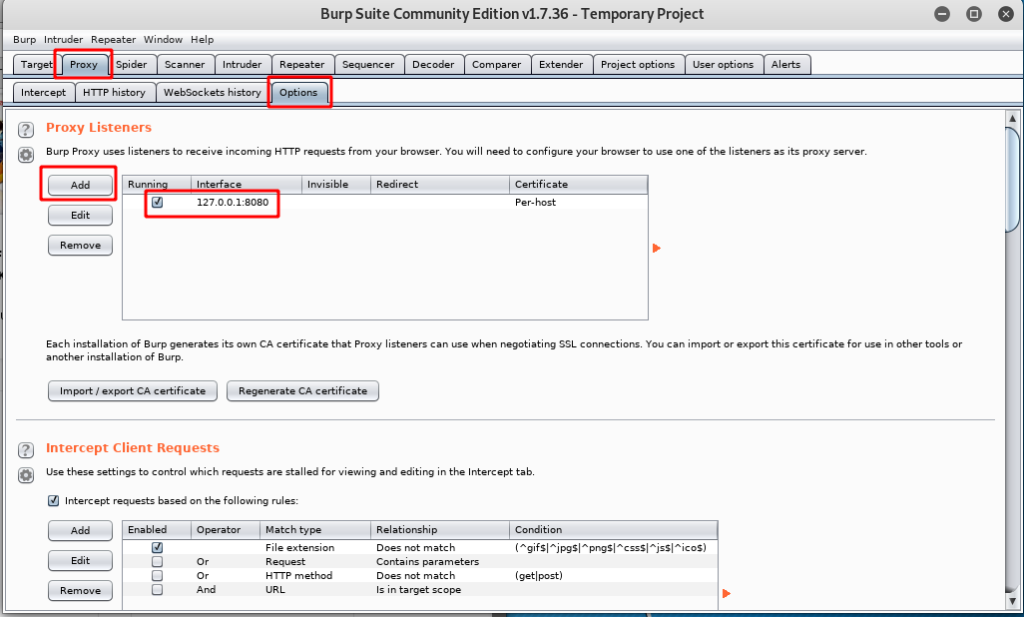
Переходим в BurpSuite, и выбираем вкладку «Proxy», «Options», далее прописываем ip-адрес и порт:

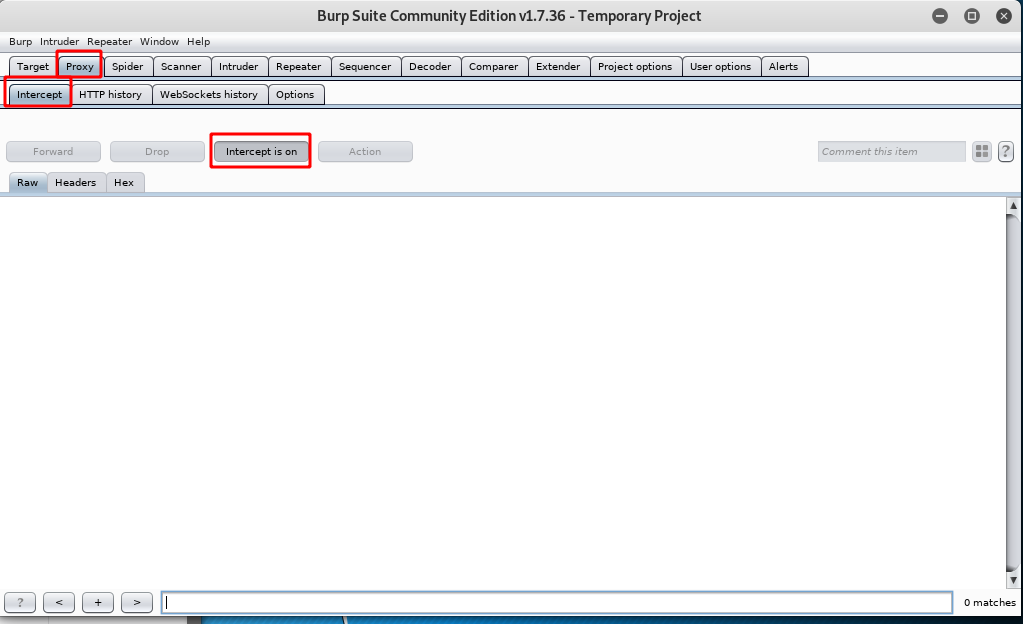
Далее нужно включить Intercepter (перехватчик):

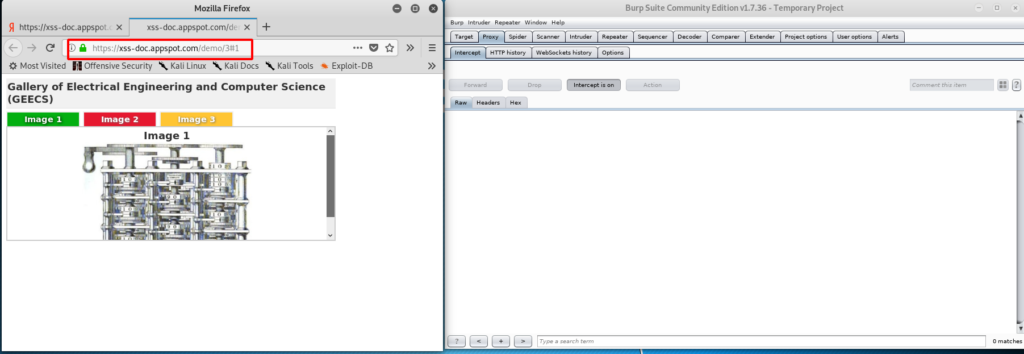
Да, сайт, который мы будем использовать, выглядит как: «https://xss-doc.appspot.com/demo/3». Перейдем по этой ссылке в браузере, и как видим, данные не перехватываются:

И когда я переключаюсь, между изображениями, мы можем видеть, что на перехватчике пусто.
Вот пример с изображением «2»:

Смысл в том, что код, запущенный на этой странице, не посылает запросы серверу, так как все изображения уже загружены на странице. Каждый раз, когда Вы кликаете по вкладке, Вы открываете новое изображение, которое уже загружено веб-страницей. Переключение между изображениями происходит с использованием языка программирования JavaScript.
Особенность уязвимости DOM Based XSS в том, что они не работают в современных браузерах FireFox, потому что шифруют URL. Какой бы код не использовали, он кодируется и сохраняется в DOM-объектах, в браузере.
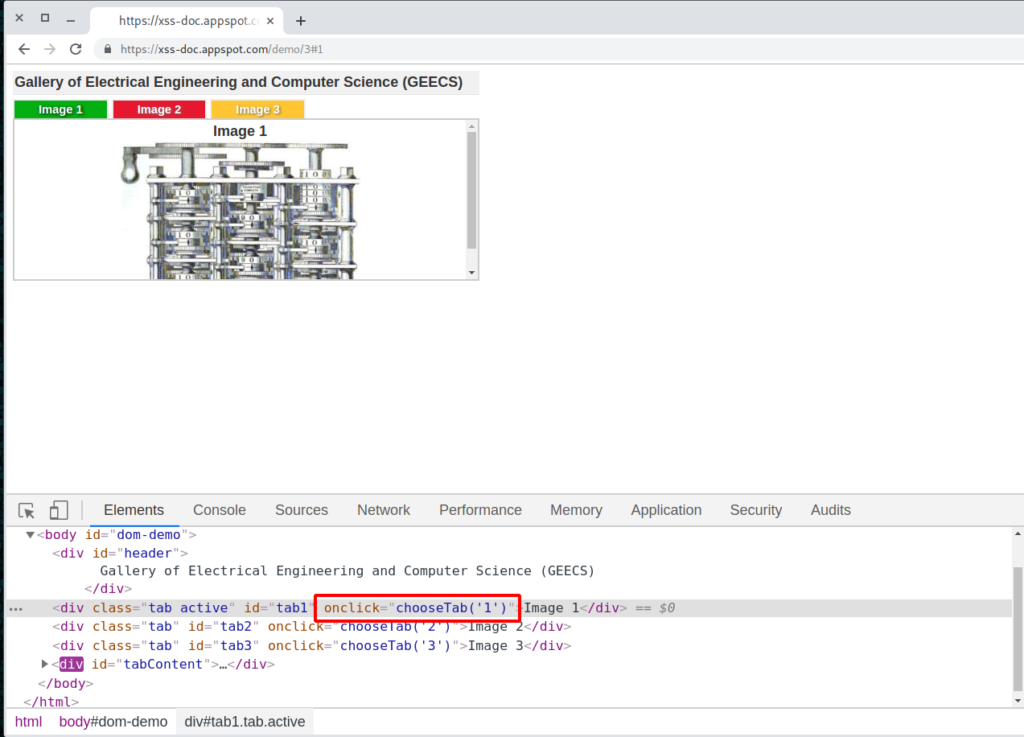
Для примера, я буду использовать браузер Google Chrome, и завершу пример использованием Internet Explorer. Перейдем на сайт: «https://xss-doc.appspot.com/demo/3». Нам нужно просмотреть исходный код этой страницы, в частности кнопки «Image 1». Наводим курсор на него и жмем правую кнопку мыши, выбрав «Просмотреть код страницы»:

В итоге, когда происходит событие на нашей кнопке, в коде срабатывает функция «chooseTab». Если Вы внимательно посмотрите на код, то обнаружите, что существует три функции «chooseTab», но с разными параметрами, такими как «(«1»), («2»), («3»)». Это говорит о том, какая кнопка работает в данный момент, а их всего три.
Обратите внимание еще на то, что при переходе с одной кнопки на другую, в поле URL меняется параметр:

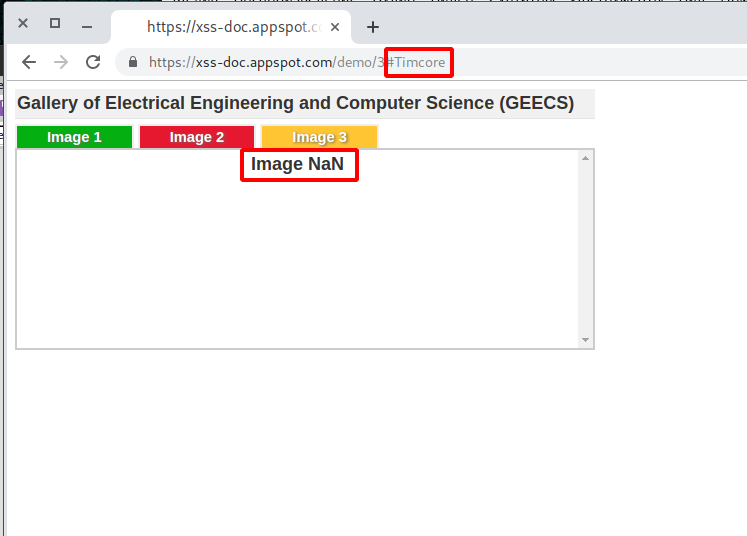
Исследуем дальше, и попробуем после символа «#», в строке URL, прописать что-либо другое, например, слово «Timcore»:

У нас нет изображения, после внедрения постороннего параметра.
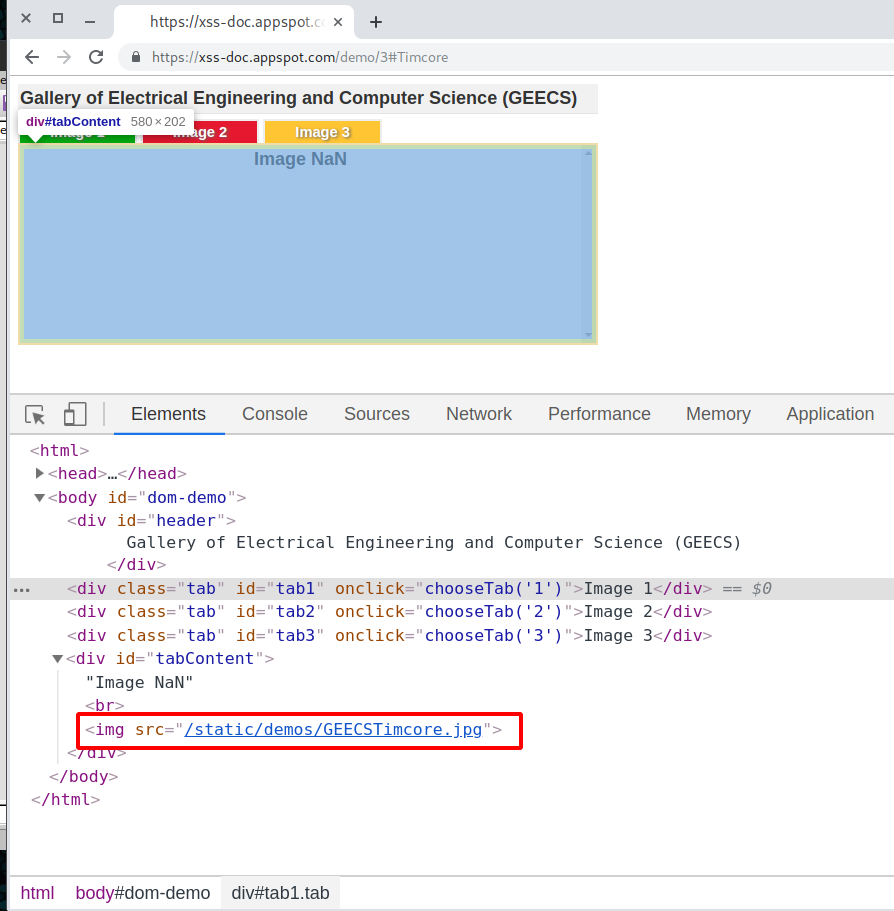
А вот если мы посмотрим на исходный код, и найдем там код, который относится к этому изображению, то увидим, что идет обращение к изображению, под названием «Timcore»:

Это значит, что параметры, которые мы вводим в строку URL, передаются в код на страницу.
Можем модифицировать эту строку, с помощью разных эксплойтов, но рассмотрим для примера один из них. С другими, в принципе аналогия та же.
Смысл эксплойта будет заключаться в использовании тега «img src». С указанием на не существующий адрес, и дальнейшей инъекции кода через сообщение об ошибке. Иными словами, если происходит ошибка, Вы можете вставить свой код, который хотите запустить, и он запускается, ввиду того, что указана ссылка на несуществующее изображение.
Давайте начнем, и для начала напишем ссылку на несуществующее изображение, которое будет иметь вид: «timcore.jpg», далее нужно закрыть строку, с помощью символа «“». Далее пишем событие, которое при ошибке выводит окно: «onerror=alert(«xss»);>». В итоге наш код будет иметь вид: «timcore.jpg“ onerror=alert(«xss»);>». Последний символ означает закрывающий тег, который будет срабатывать при ошибке, и выводить всплывающее окно.
Конечный URL будет иметь вид: https://xss-doc.appspot.com/demo/3#timcore.jpg’ onerror=alert(«xss»);>
Хотелось бы отметить, что в современных версиях браузеров, таких как Mozilla, Google Chrome, Opera, Yandex, существует защита от этой уязвимости (сам все тестировал).
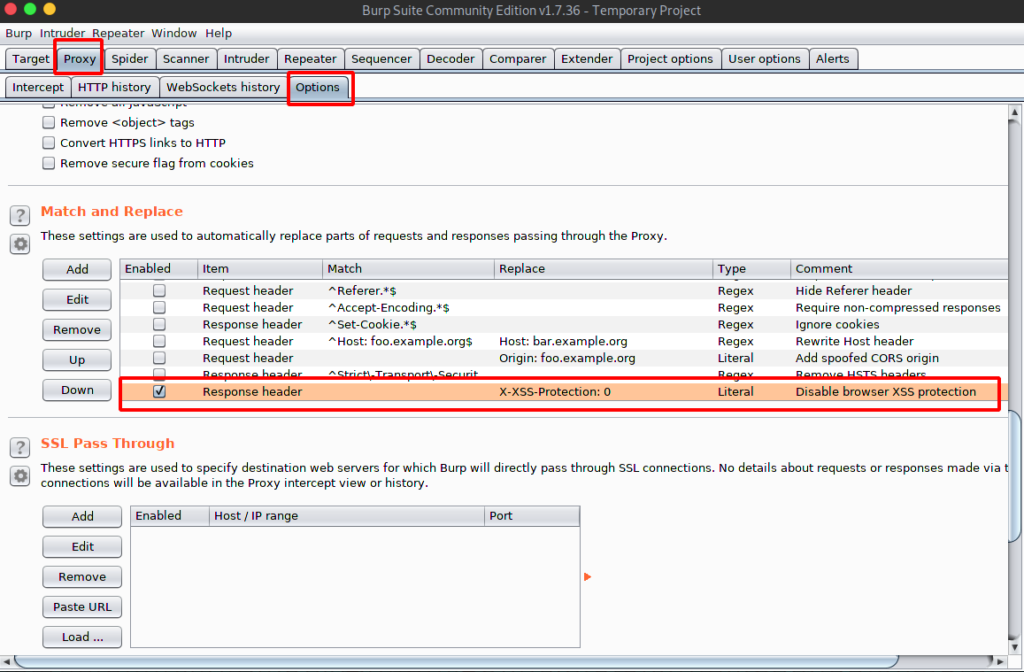
Для реализации, в таких типах браузеров можно воспользоваться инструментом BurpSuite, и сконнектить его с браузером. Далее, перейдя на вкладку «Proxy», «Options», и поставив галочку на Disable browser XSS protection:

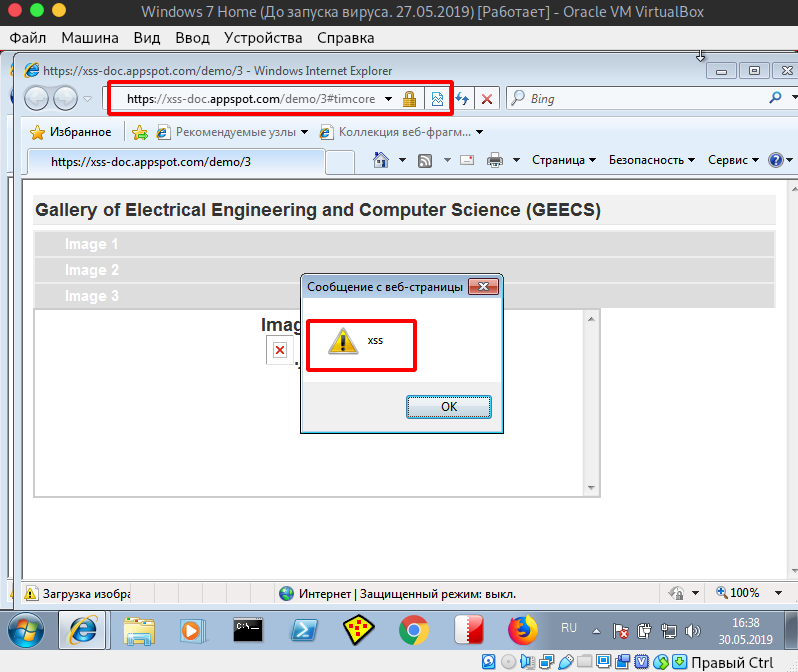
Для демонстрации я перейду в браузер Internet Explorer, на Windows 7 Home, и уязвимость будет актуальна:

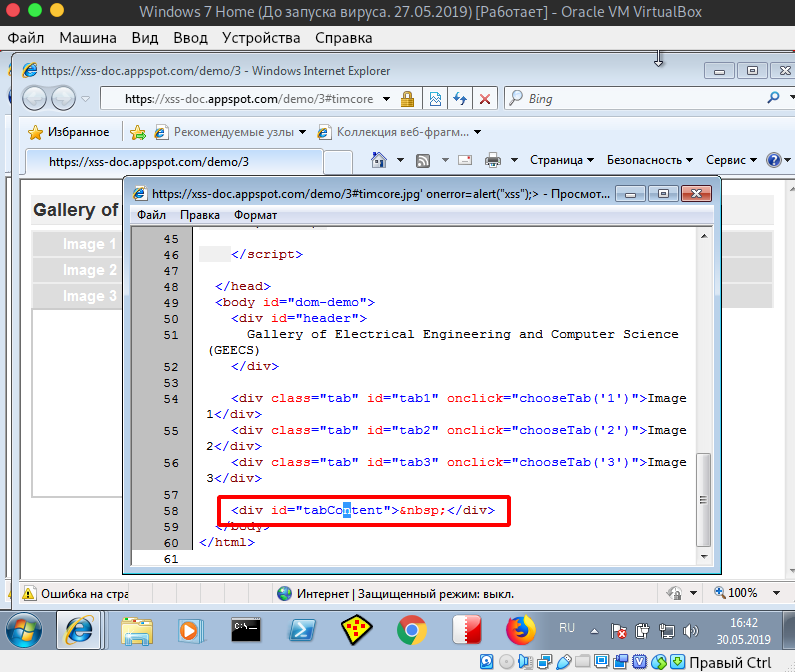
К сожалению, редактор кода Internet Explorer настолько примитивен, что не может отображать изменившийся код. Вот что получается, а нам нужен дополнительный тег «div», внутри которого содержится все интересное, т. е. измененное изображение и сам скрипт:

Это пример DOM Based XSS уязвимостей.
На этом все, всем хорошего дня.
#1 Что такое уязвимость XSS (Cross Site Scripting)? Типы XSS.
#2 Исследование Reflected XSS (уровень Low).
#3 Исследование Reflected XSS — Средний уровень.
#4 Исследование Reflected XSS — (Сложный уровень).
