#51 Bug Bounty v.2 — Relative Path Overwrite (RPO)
Здравствуйте, дорогие друзья.
Relative Path Overwrite (RPO) — это более старая и менее известная уязвимость, которая затрагивает значительное количество приложений. Иногда вы можете использовать эту уязвимость для XSS или извлечения конфиденциальных данных, но в подавляющем большинстве случаев ее можно использовать только для взлома веб-сайтов. Обычно эта уязвимость классифицируется как обнаруженная с низкой степенью серьезности, но я все равно нахожу ее интересной, поскольку очень немногие люди знают, как использовать эту ошибку, поэтому есть большая вероятность, что ее никто не заметит.
RPO
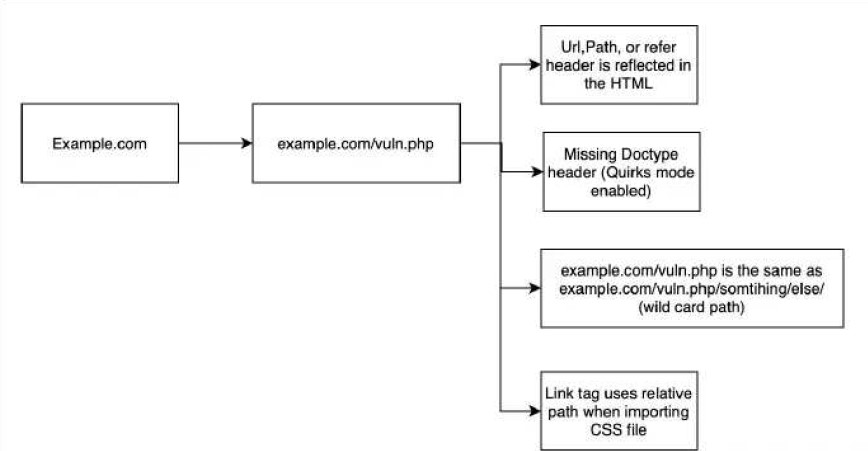
Прежде чем вы сможете использовать RPO, необходимо выполнить несколько действий. Во-первых, вам нужно найти страницу, которая отображает текущий URL, путь или заголовок ссылки в ответе. Во-вторых, вам нужно, чтобы на странице отсутствовал тег “DOCTYPE”, чтобы включить режим quirks. В-третьих, вам нужно, чтобы конечная точка имела подстановочный путь, поэтому “example.com/vuln.php” совпадает с “example.com/vuln.php/somthing/”. Наконец, вам нужно выяснить, есть ли какие-либо таблицы стилей, импортируемые с использованием относительного пути. Если все эти требования будут выполнены, вы, вероятно, сможете воспользоваться уязвимостью RPO.

Чтобы разобраться в RPO, первое, что вам нужно узнать, — это как браузеры используют относительные ссылки path для загрузки контента.
● <ссылка href=»http://example.com/style.css» rel=»таблица стилей» type=»текст/css»/>
● <ссылка на сайт=»/style.css» rel=»таблица стилей» type=»text/css»/>
● <ссылка на сайт=»style.css» rel=»таблица стилей» type=»text/css»/>
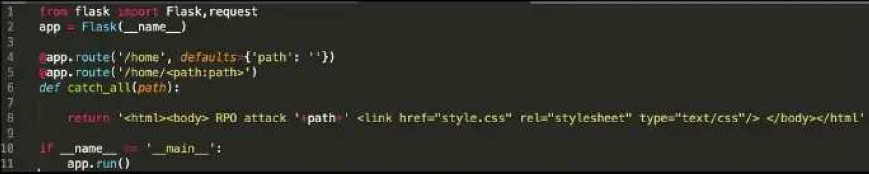
Как вы можете видеть выше, есть несколько способов, которыми приложение может загрузить CSS-файл “style.css”. В первом примере используется абсолютная ссылка, которая представляет собой полный путь к CSS-файлу. Второй пример начинается с корня веб-каталога и содержит поиск “style.css”. Наконец, в последнем примере используется относительный путь, поэтому файл “style.css” будет искать в текущем каталоге, если URL-адрес “example.com/test/”, то файл CSS будет искать по адресу “/test/style.css”. Вам также нужно немного знать о “режиме Quirks”. Режим Quirks был разработан для корректной работы с плохо закодированными веб-сайтами, что было довольно распространенным явлением в те времена. Если включен режим quirks, браузер будет игнорировать “тип содержимого” файла при его обработке. Таким образом, если мы передадим HTML-файл в тег ссылки, он все равно будет обрабатывать HTML-файл так, как если бы это CSS-файл. Если режим Quirks отключен, браузер заблокирует это действие. Теперь, когда у вас есть необходимые знания, пришло время перейти к самому эксплойту. Сначала изучите уязвимый код, приведенный ниже.:

Сначала нам нужно выяснить, отражает ли приложение путь в исходном коде HTML. Посмотрите на изображение выше, мы можем ясно видеть, что переменная “path” связана с выводом, но обычно у вас нет доступа к источнику, поэтому вам нужно будет вручную проверить это, как показано ниже:

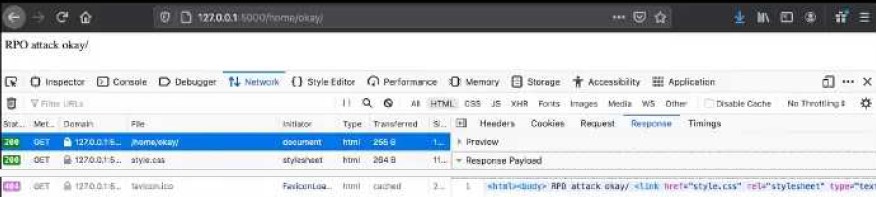
Выше вы можете четко видеть путь “okay/”, отображаемый на странице. Мы также видим, что в HTML-источнике отсутствует тег “тип документа”, поэтому мы знаем, что страница работает в режиме quirks. Далее нам нужно выяснить, соответствует ли “/home/okay/” той же странице, что и “/home”, что и происходит.

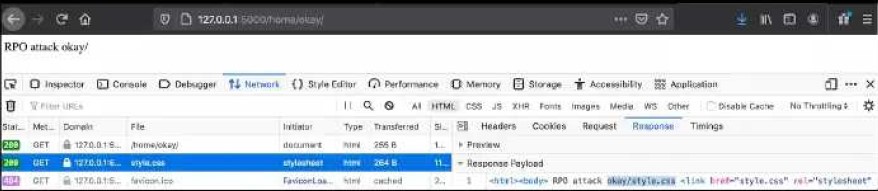
Как показано выше, когда мы меняем URL-адрес на “/home/okay/”, тег “Link” пытается импортировать свою таблицу стилей из “/home/okay».style.css” это происходит потому, что в теге Link используется относительный путь. Также обратите внимание, что таблица стилей преобразуется в тот же HTML-источник, что и “/home”. Это связано с тем, что после “/home” есть подстановочный путь, который приводит к тому, что любой путь после “/home” преобразуется в “/home”.
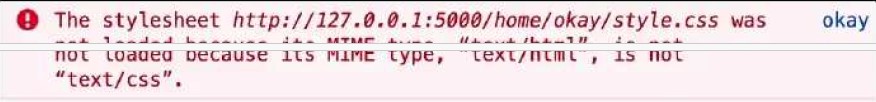
Также обратите внимание, что ответ не содержит тега “тип документа”, поэтому в браузере включен “режим quirk”. Если бы он содержал тег “тип документа”, этот режим был бы отключен, и браузер выдаст ошибку при анализе CSS-файла, потому что он будет содержать тип контента “text/html”, как показано ниже:

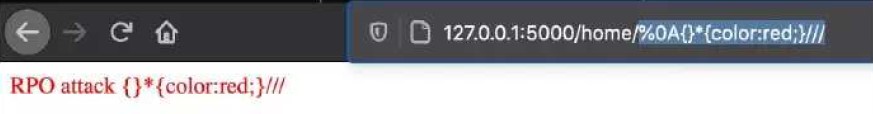
К счастью для нас, тип документа не указан в HTML, поэтому мы можем продолжить атаку. Последний шаг — запустить эксплойт, чтобы проверить, работает ли он. Поскольку тег Link принимает вывод HTML как CSS, и в этом выводе отражается пользовательский ввод, злоумышленник может ввести команды CSS, которые заставят страницу выполнить их.
● %0A{}*{цвет:красный;}///

Как вы можете видеть выше, мы внедрили CSS-код, чтобы сделать шрифт красным, так что теперь мы знаем, что цель уязвима.
Резюме
Относительная перезапись пути — это более старая и менее известная уязвимость, которая по-прежнему затрагивает многие приложения. Это может рассматриваться как обнаружение с низкой степенью серьезности, но ее все равно можно использовать для устранения неполадок в сети. Обычно я не ищу эту уязвимость, но если не смогу найти ничего другого, попробую воспользоваться этой, попробовать никогда не помешает.
Вывод
Теперь у вас есть еще несколько козырей в рукаве. Однако есть множество других различных методов, и я бы рекомендовал изучить дополнительные уязвимости. Чем больше уязвимостей вы знаете, как использовать, тем больше у вас шансов обнаружить уязвимость в приложении.
На этом все. Всем хорошего дня!
