#47 Bug Bounty v.2 — Prototype Pollution
Здравствуйте, дорогие друзья.
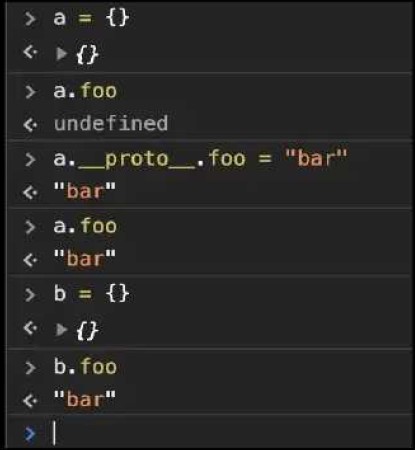
Javascript — это язык, основанный на прототипах. Прототипы — это механизм, с помощью которого объекты JavaScript наследуют функции друг от друга. Это означает, что если объект-прототип модифицируется в одном объекте, он будет применяться ко всем остальным объектам, как показано в примере ниже:

Как вы можете видеть выше, у нас есть две переменные, называемые “a” и “b”. Мы изменяем объект-прототип в переменной “a”, добавляя переменную с именем “foo” и присваивая ей значение “bar”. Вы можете подумать, что это никак не повлияет на переменную “b”, но это не так. Измененный объект prototype наследуется переменной “b”, поэтому, когда мы вызываем переменную “foo” для “b”, она выводит “bar”.
Prototype Pollution
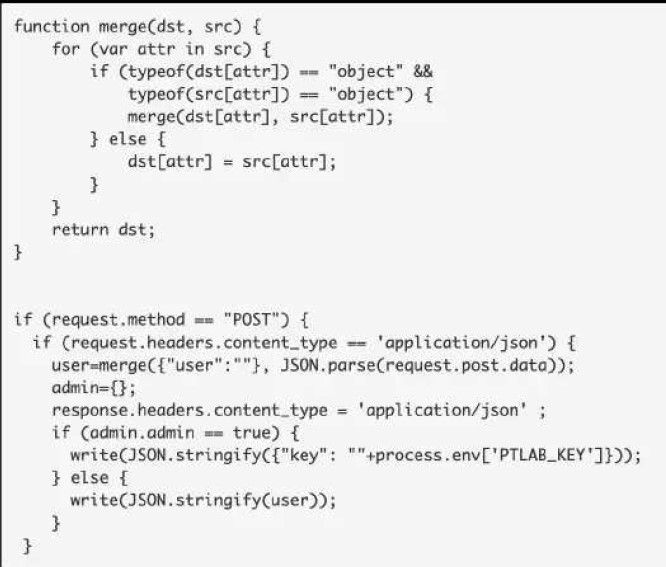
Как указывалось ранее, javascript — это язык, основанный на прототипах, это означает, что если мы изменим объект-прототип, он будет сохранен для всех других объектов. Взгляните на следующий код, цель здесь состоит в том, чтобы установить для переменной “admin” значение true:

Как показано выше, мы объединяем предоставленные пользователем данные с объектом user. Далее мы создадим переменную с именем admin и проверим, установлено ли для параметра “admin.admin” значение true. Если это так, мы выигрываем. При обычных обстоятельствах это было бы невозможно, так как мы никогда не получим изменений для изменения этой переменной, но при загрязнении прототипа мы можем это сделать.
В процессе слияния, если он наткнется на объект-прототип, он добавит его к пользовательскому объекту. Поскольку объект-прототип наследуется всеми другими объектами, мы потенциально можем изменять другие переменные, как показано в приведенном ниже запросе curl.

На изображении выше мы отправляем объект-прототип с переменной “admin”, для которой установлено значение “true”. Когда в строке проверяется, установлено ли значение admin.admin в значение true, оно будет передано, потому что объект admin унаследовал переменную admin от объекта-прототипа, который мы изменили.
Резюме
Prototype pollution можно рассматривать как тип внедрения объекта. Объект-прототип наследуется всеми объектами, поэтому, если мы сможем изменить его в одном месте, он будет унаследован всеми остальными. Это можно использовать для перезаписи функций, переменных и всего остального. Хотя эта уязвимость менее известна, она столь же опасна, как и все остальные. В прошлом это приводило к XSS-атакам, DOS-атакам и RACE-атакам, поэтому нет предела тому, что вы потенциально можете с этим сделать.
На этом все. Всем хорошего дня!
