#20 Bug Bounty v.2 — Cross-Site Scripting (XSS). Reflected XSS
Здравствуйте. дорогие друзья.
Межсайтовый скриптинг (XSS) — одна из старейших и наиболее распространенных уязвимостей, которая уже некоторое время находится в списке 10 лучших уязвимостей OWASP. XSS позволяет злоумышленникам выполнять javascript-код в целевом браузере. Это может быть использовано для кражи токенов, сеансов, файлов cookie и многого другого. Существует три типа XSS: отраженные, сохраненные и основанные на DOM. В следующих разделах будет рассмотрен каждый из них.

Reflected XSS
Одной из наиболее распространенных форм межсайтового скриптинга является отраженный XSS. С помощью отраженного XSS пользовательский ввод отражается в исходном коде html. При неправильном выполнении злоумышленник может вставить вредоносную полезную информацию на страницу.
Basic script alert

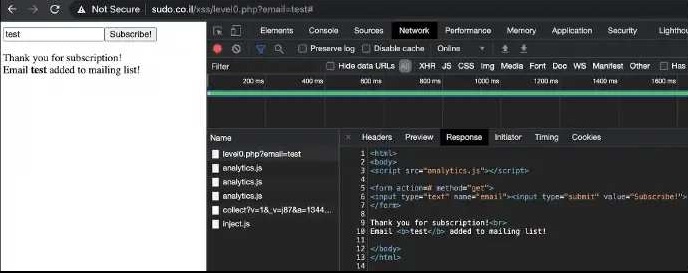
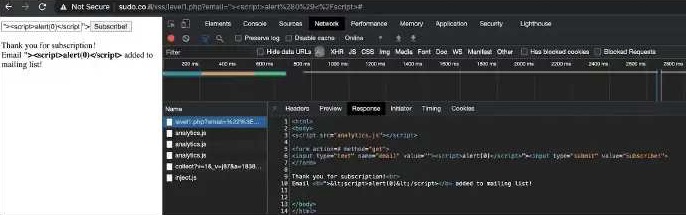
В приведенном выше примере вы можете видеть, что вводимые пользователем данные отражаются между двумя тегами “<b>”. Если вводимые данные не обрабатываются, злоумышленник может вставить код javascript, как показано ниже:

Как вы можете видеть выше, я смог вставить команду javascript, чтобы на экране появилось окно с предупреждением. Настоящий злоумышленник не стал бы выводить окно с предупреждением, он бы вставил полезную информацию javascript, чтобы украсть файлы cookie пользователей, чтобы они могли войти в систему от имени этого пользователя.
Поле ввода
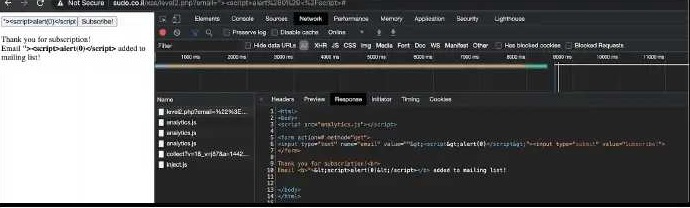
На изображении ниже пользовательский ввод отражается в атрибуте value тега <input>, а также между двумя тегами <b>, как в предыдущем упражнении. Однако ввод между тегами <b> обрабатывается внутренним приложением. Это помешает нам ввод тегов javascript в этом месте, поскольку символ «<» кодируется в html. У вас не может быть тега “<script>” без “<”.

Если вы посмотрите на атрибут value тега <input>, то увидите, что вводимые данные не обрабатываются. Итак, если мы сможем отказаться от атрибута value, мы сможем вставить полезную нагрузку javascript.
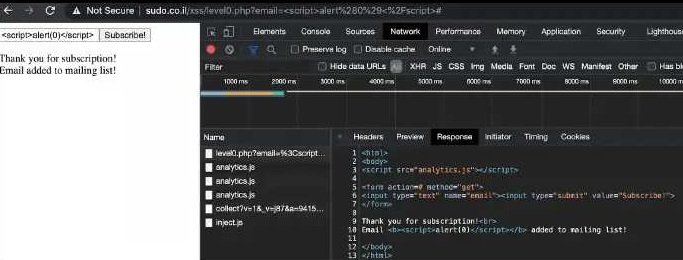
Подумайте об этом, наши входные данные содержатся в теге input и заключены в двойные кавычки. Чтобы выйти из двойных кавычек, нам нужно вставить двойные кавычки, а чтобы выйти из тега input, нам нужно закрыть его символом “>”.

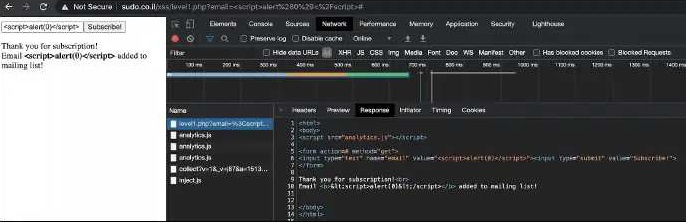
Как вы можете видеть выше, мы использовали символы “>», чтобы выделить их из тега input. Затем мы вставили нашу полезную информацию javascript, чтобы появилось окно предупреждения. То, что ваша полезная информация отображается на странице, не означает, что она сработает немедленно, возможно, вам придется отказаться от нескольких тегов, чтобы заставить полезную информацию работать должным образом.
Атрибуты события
Как показано на рисунке ниже, наши входные данные снова обрабатываются для предотвращения XSS. На этот раз и теги <b>, и теги <input> очищаются, чтобы предотвратить использование тегов “<” и “>”. В большинстве случаев это эффективно для предотвращения XSS, но есть ряд проблем, и несколько крайних случаев, когда нам не нужны теги “<” и “>”.

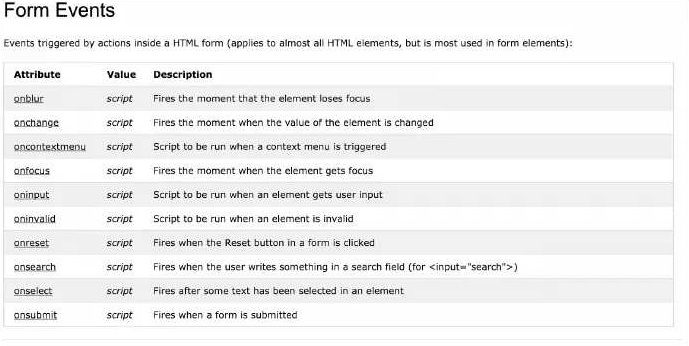
Атрибуты событий применяются к HTML-тегам для выполнения Javascript при возникновении определенных событий, например, onclick , onblur , onmouseover и т.д. Что приятно в этих атрибутах, так это то, что нам не нужны теги “<” или “>”. Несколько примеров событий можно найти на изображении ниже:

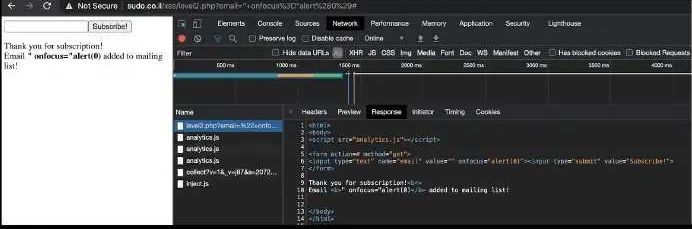
В этом примере я буду использовать событие onfocus. Это событие запустит нашу полезную нагрузку javascript, когда пользователь наведет курсор мыши на поле ввода, это происходит по умолчанию, когда он щелкает по полю ввода, чтобы ввести свои данные.

Как вы можете видеть выше, мы успешно внедрили событие onfocus в тег ввода. Когда пользователь сфокусируется на этом теге ввода, наша функция запустится и появится окно с предупреждением.
На этом все. Всем хорошего дня!
